Réalisation d'un jeu de la vie en JavaScript


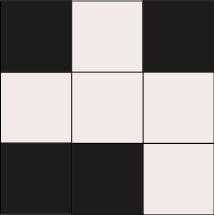
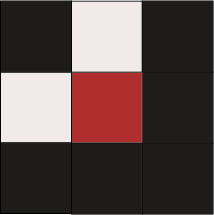
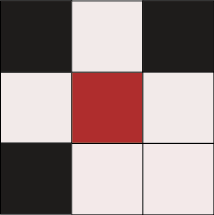
Durant mon temps libre, j'ai voulu approfondir ce que j'avais appris en cours sur l'élément canvas en JavaScript. J'avais donc décidé de réaliser un petit jeu de la vie. Ce jeu est assez simple : il s'agit d'une grille, dans laquelle chacune des cases comporte une cellule avec deux états possibles : morte ou vivante. Ce jeu recalcule l'état de chaque cellule à chaque tour en suivant cette règle (en prenant comme référence la cellule centrale) :

Une cellule morte entourée par exactement 3 cellules vivantes naîtra à la prochaine itération


Une cellule vivante entourée par 3 ou 4 cellules restera vivante à la prochaine itération


Une cellule vivante entourée par moins de 3 ou plus de 4 cellules vivantes mourra à la prochaine itération
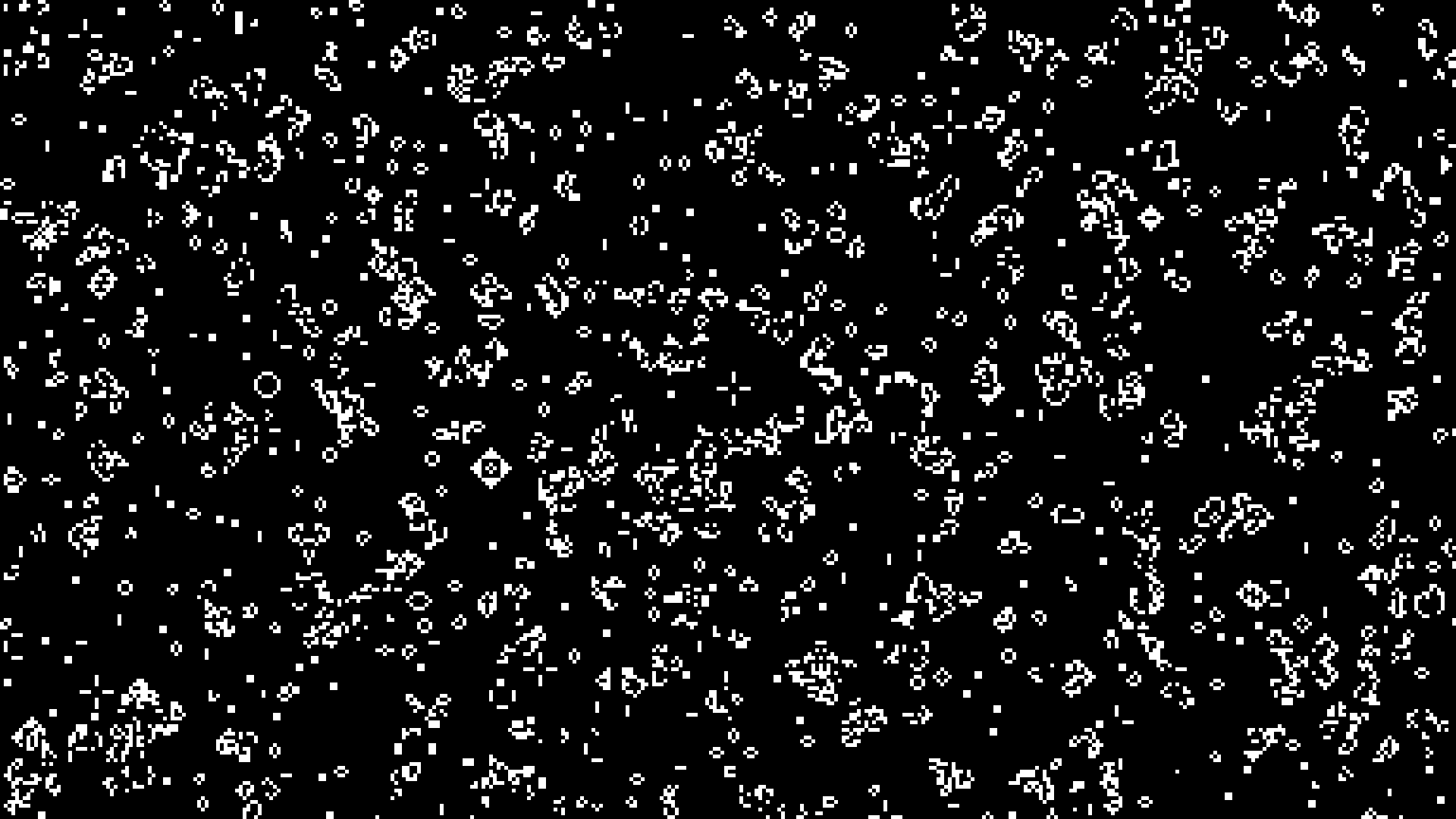
Cette version du jeu de la vie est grandement simplifié. Tout d'abord, le jeu de la vie est censé se dérouler sur une grille aux dimensions infinies. Ici, la limite de la grille est représentée par le bord de l'écran. De ce fait, certaines structures qui percutent le bord de l'écran se brisent (alors qu'elles devraient pouvoir continuer leur route).

Le jeu permet de facilement paramétrer la plupart des éléments de fonctionnement du jeu (comme la taille des cellules, le délai entre chaque itération, etc).
Il est également possible de mettre en pause le jeu, en faisant simplement une pression sur la barre espace.
Pour que le jeu fonctionne, il est impératif que le navigateur soit en plein écran (touche F11)