Réalisation d'un site web à l'aide d'une base de données


Pour ce projet de fin de première année, nous devions réaliser un site web marchant à l'aide d'une base de données. Ce site web devait permettre aux utilisateurs de consulter des événements, et de réserver des billets pour y participer.




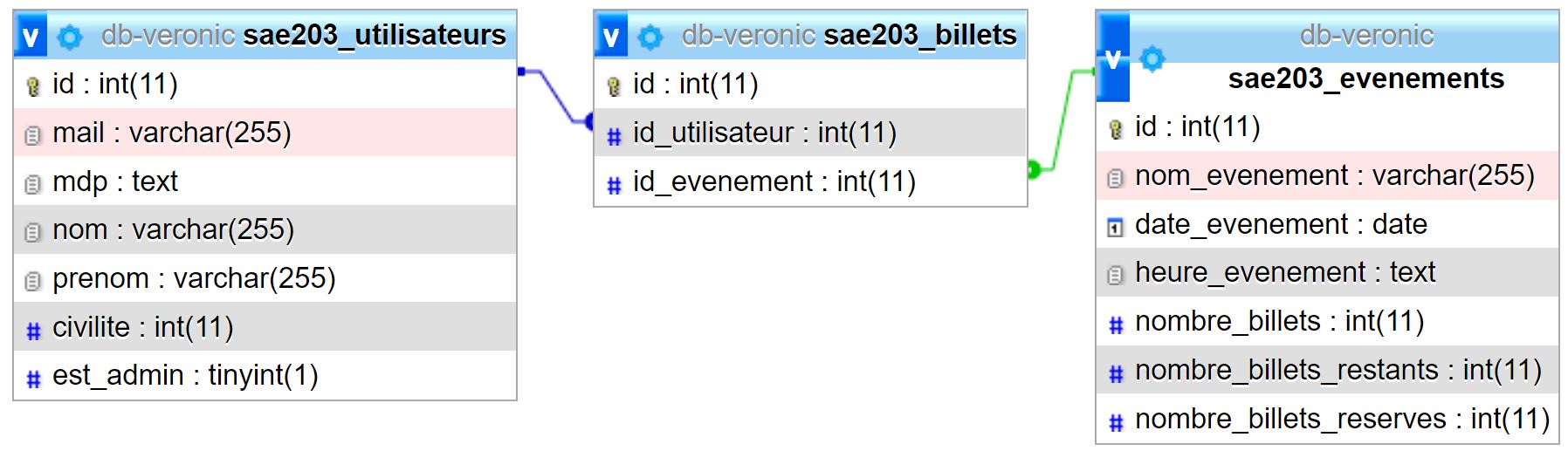
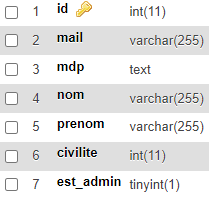
La table « utilisateurs »
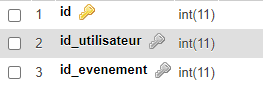
La table « billets »
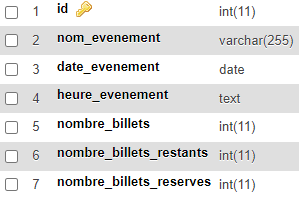
La table « evenements »
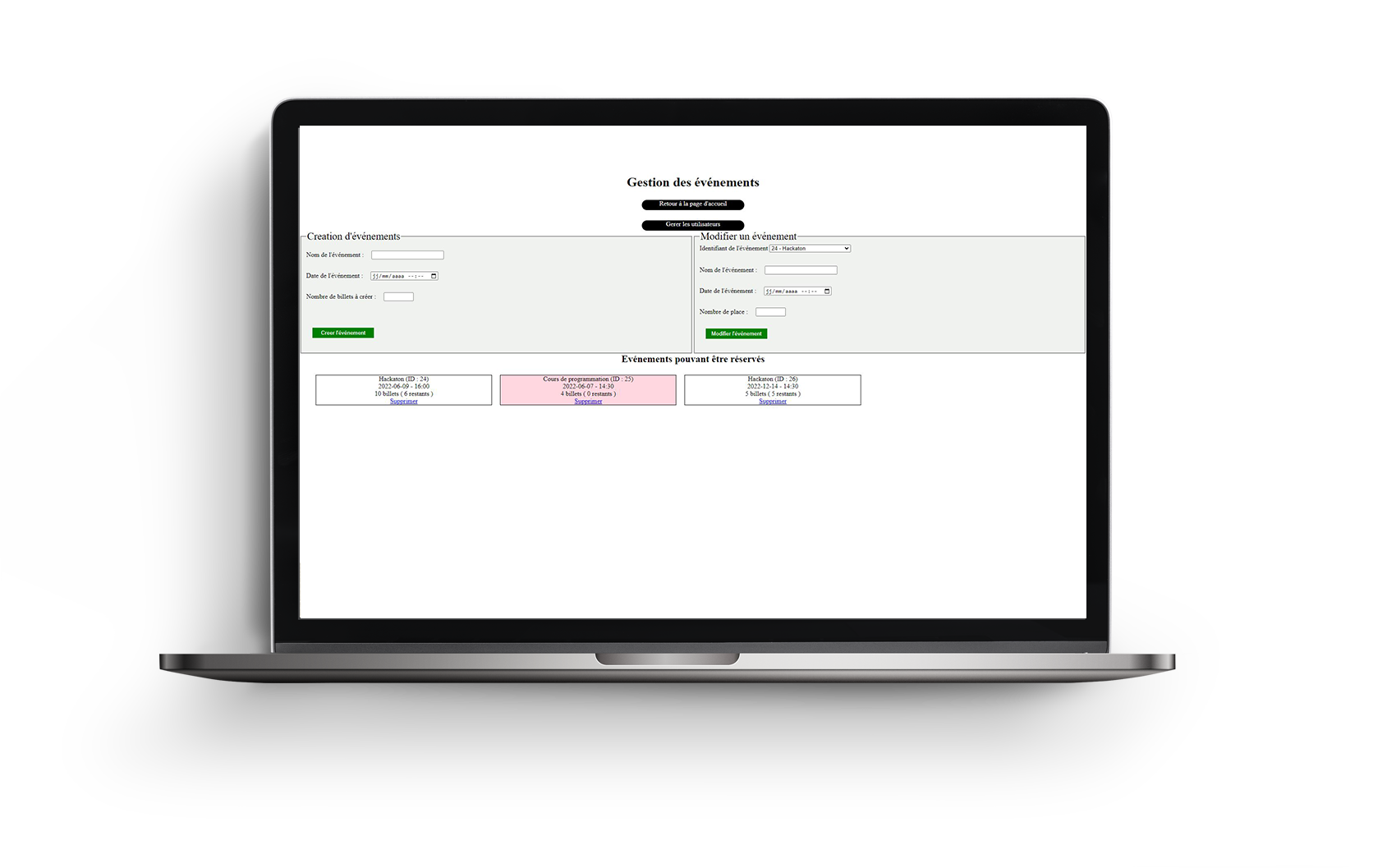
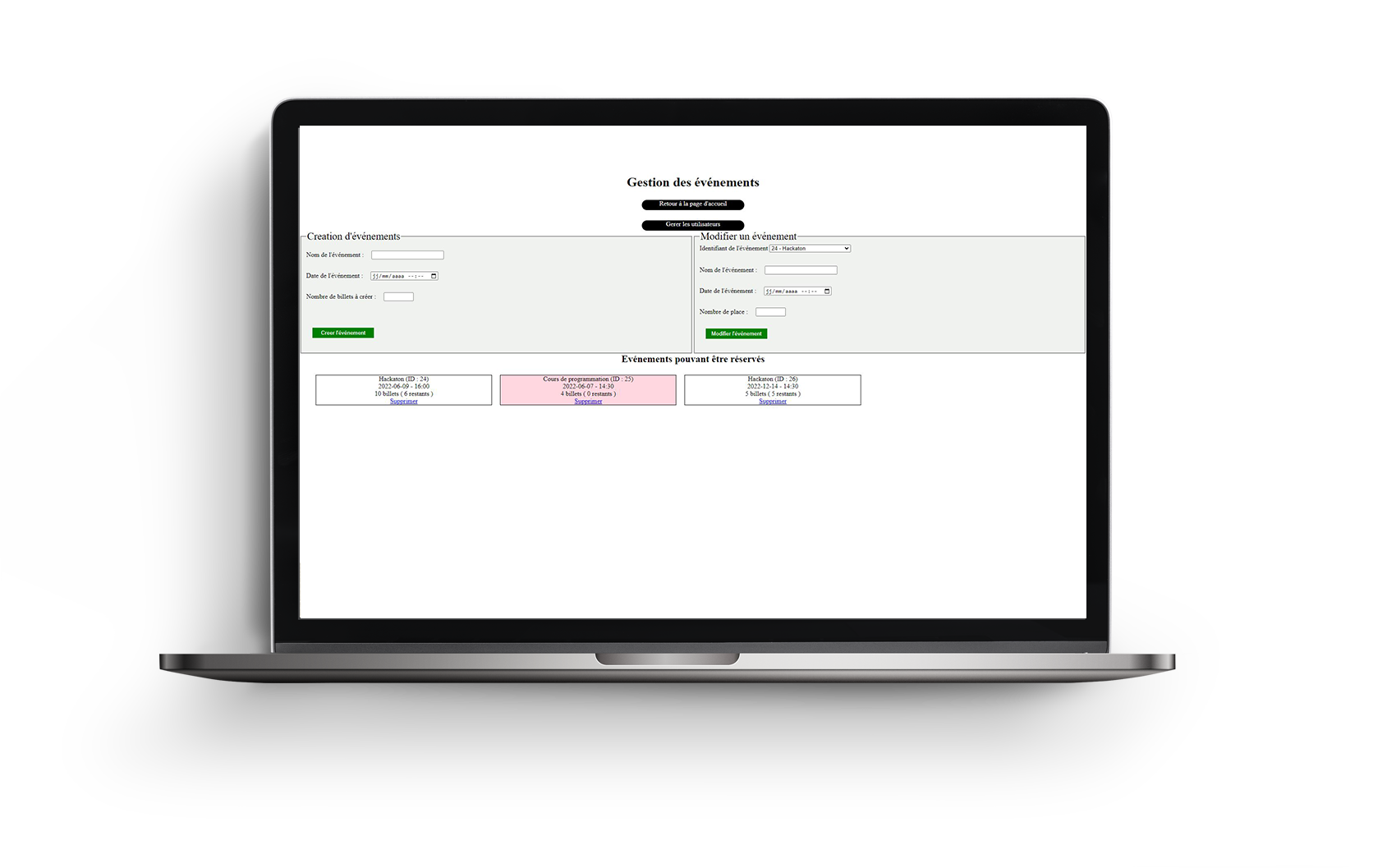
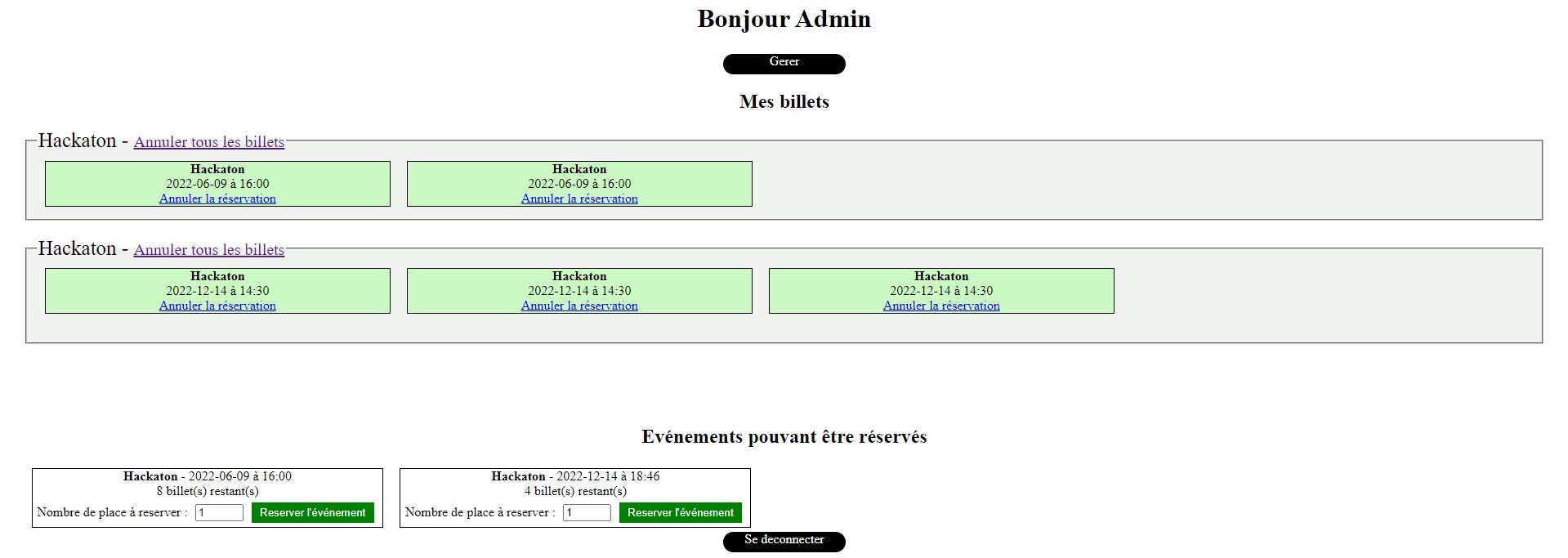
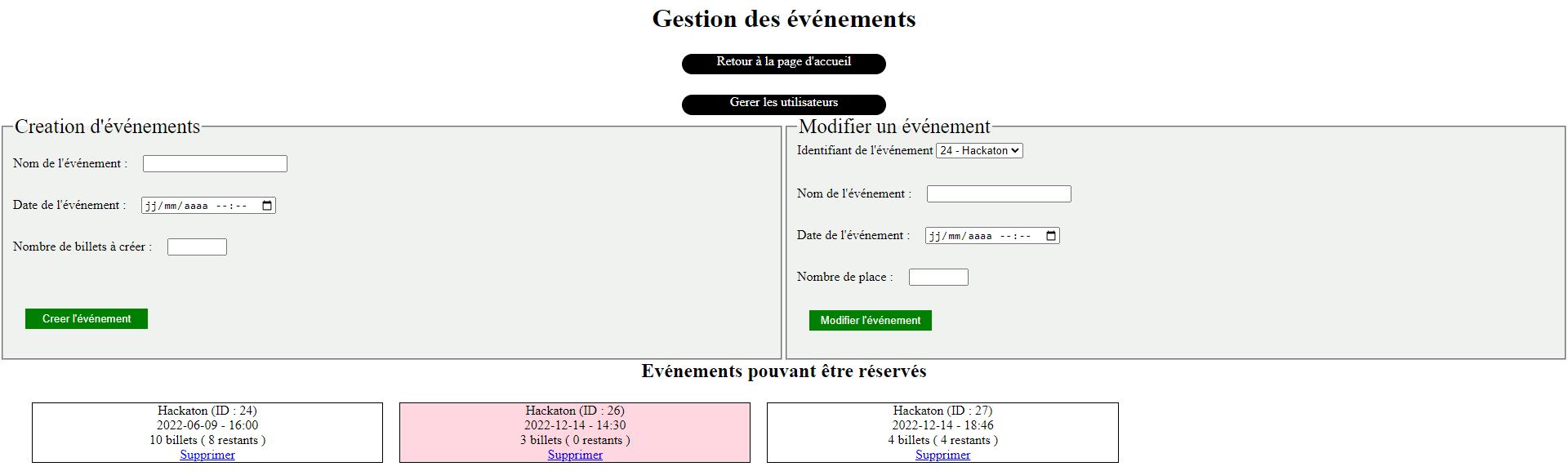
La page ci-dessous est celle sur laquelle les utilisateurs arrivent après s'être connectés. Elle permet à l'utilisateur de voir quels événements sont proposés, et de réserver des places.

Le site possède également une page administrateur (accessible grâce au bouton « gérer », qui apparaît uniquement si la personne possède les droits).

Pour que les utilisateurs puissent accéder à la page d'accueil, il leur faut d'abord créer un compte utilisateur. L'utilisateur sera donc invité à rentrer ses informations, et celles-ci permettront d'alimenter la table « utilisateurs ».

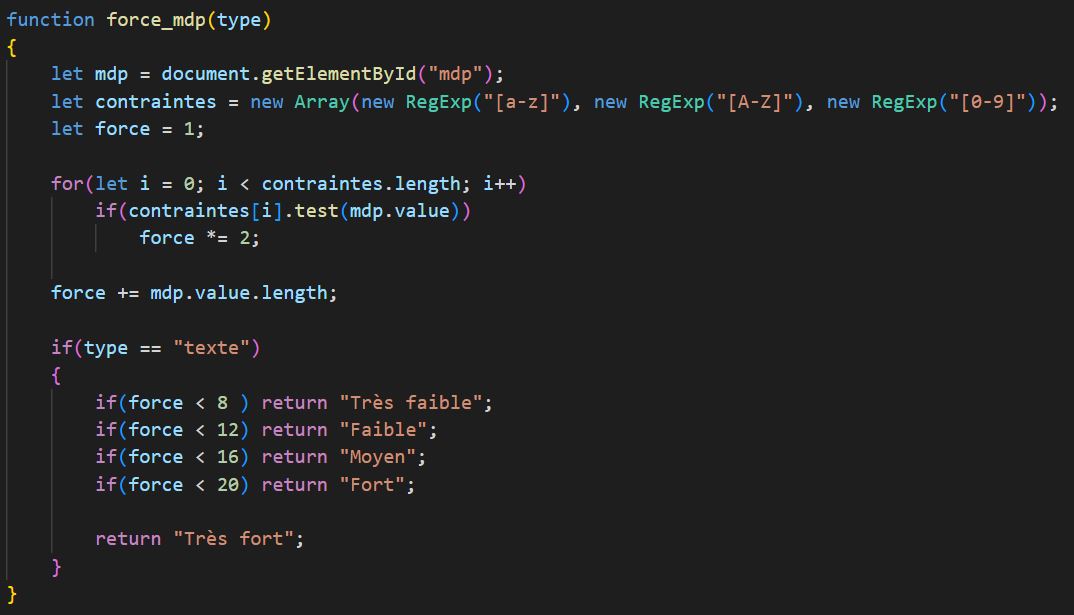
Lors de la création de son mot de passe, l'utilisateur est informé de la force de son
mot de passe, grâce à une fonction JavaScript.
La force du mot de passe est calculée en fonction de la variété de caractères utilisés
(minuscules, majuscules, caractères numériques).
Le programme fonctionne grâce à l'objet RegExp qui utilise les regex (expressions régulières).
Il est ainsi possible de savoir quel type de caractère l'utilisateur a rentré.
La force est ensuite calculée comme suit :
La force du mot de passe commence à 1.
Pour chaque type de caractère rencontré, cette force est multipliée par 2 ( x4 s'il y a des minuscules et des chiffres par exemple ).
À ce nombre, vient s'ajouter le nombre de caractères présents dans le mot de passe.
En fonction de la force calculée, on retourne le texte correspondant.
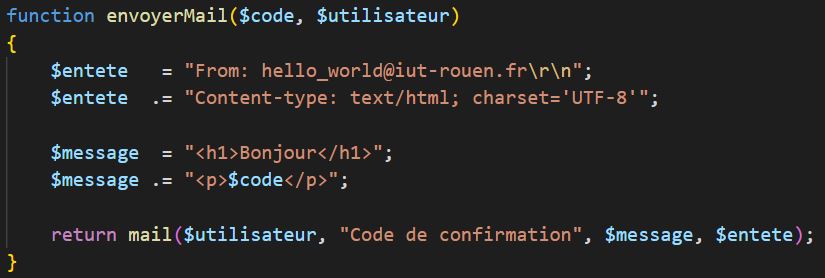
J'ai également fait en sorte qu'une personne ne puisse pas créer une infinité de compte. Pour cela, je vérifiais les e-mails en envoyant un code à l'adresse renseignée que l'utilisateur devait ensuite rentrer sur le site pour que son compte soit créé.